はてなブログのプロフィールアイコンを丸く表示する方法

一昔前はLINEやTwitterなどのSNSは、四角いアイコンが主流でした。
しかし、最近では丸いアイコンにアップデートされることが多く、その度に、ネット上が騒がしくなっていましたね。
はてなブログのアイコンも丸くしてみたいな、と思た人もいるかと思いますのでこちらの記事を参考に
カスタマイズしてみてくださいね
変更する場所

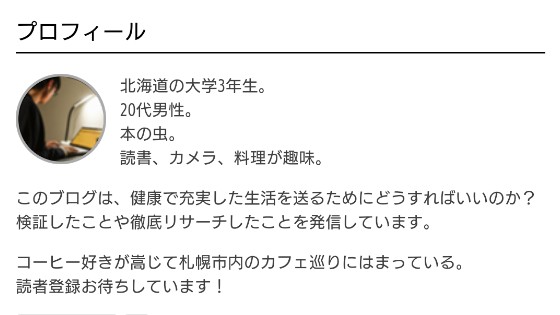
今回は、はてなブログのサイドバーなどにある、「プロフィール」欄を変更していきます!
ここにあるアイコン画像を丸くしていきます。

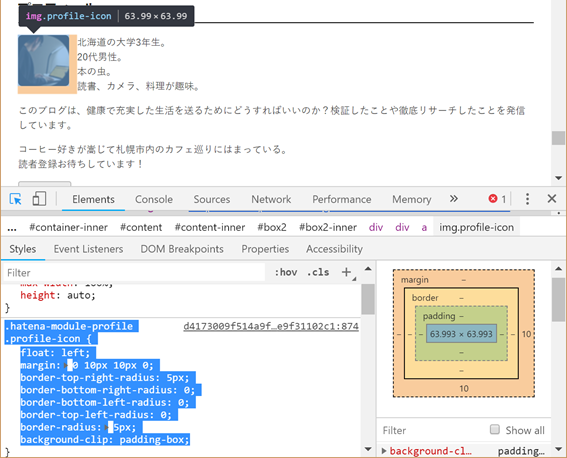
自分のサイトに移動して、プロフィール画像上で[右クリック]> [検証]
とすると、上の画像のようになると思います。
画像の選択部分のように、
.hatena-module-plofile .profile-icon{...省略...}となっていると思います。
この部分に変更を加えればいいってわけです。
実際に変えてみる
では、管理画面で変更していきましょう!
[デザイン]>[カスタマイズ(スパナのマーク)]>[デザインCSS]
を開きましょう。
そして、以下のコードをコピペしましょう
.hatena-module-profile .profile-icon {
border-radius: 50%;
}
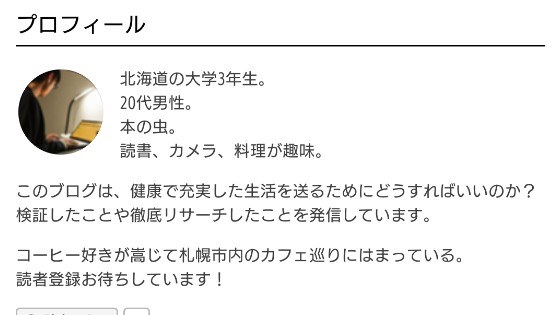
変更後
コピペして、[変更を保存する]をクリックすると、このようにアイコンが丸くなっていると思います。

これで完成!
次に応用編として、アイコンに枠線をつけていきたいと思います
枠をつける
枠線をつける際は、
.hatena-module-profile .profile-icon {
border-radius: 50%;
border:2px solid #aaa;
}
このように付け足してあげましょう。
ちなみに、
2pxは枠線の太さで、数字が大きくなるほど太くなります。
solidは一本線という意味で、他にもdouble(2本線)、dashed(破線)、などがあるので「CSS border 種類」などで検索して好きな線を選んでください。
#aaaは線の色で、「カラーコード」と検索して好きな色のコードに書き換えてみてください。
変更後

このようになりました!
CSSを勉強すると、様々なカスタマイズができるようになるのでぜひ勉強してみてください