【HTML5】タグの意味と使い方
Progate、ドットインストールで独学してきた人は恐らく、
- main
- nav
- article
- aside
- section
などの「グループ化タグ」について詳しく勉強する機会が無かったのではないでしょうか?
もしかしたら、これらのタグの存在すら知らなかった!という方もいるかもしれません。(少し前までの僕です(笑))
僕の記憶が正しければ、Progateやドットインストールで扱うのは
- div
- header
- footer
の3種類程度。
実際に僕はこれらのサイトを使って学習することで、Web制作の仕事をある程度できるようになりました。
しかし、最近まで僕は、main, nav, ...のようなタグがあることを知らずにいて、模写やオリジナルサイトのコードは<div>タグばかり。
これでは、構造が分かりにくい「保守性」の低いコードになってしまいます。
もしかしたら、同じような状態に陥っている人も多いのではないでしょうか?
そこで今回は、各グループ化タグの役割や意味についてお話させていただきます!
各タグをうまく使って構造の分かりやすい「保守性」の高いコーディングを目指しましょう!
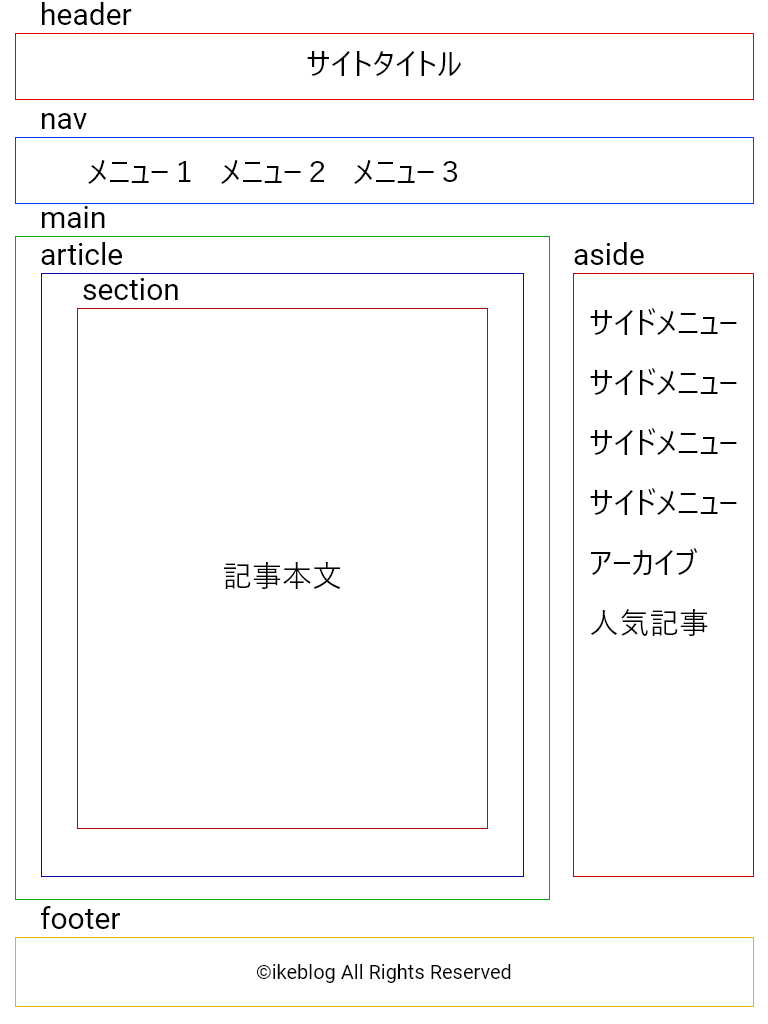
タグの使い方概略

基本的には上のような図を頭に入れておけばOK。
ちなみにこのブログ『ikeblog』もこの構造になっています。
このような構造を意識することで、検索エンジンにページの構造が正しく理解されます。
従って、SEOの面でも有利になるとも言われているので、是非とも頭に入れておきたいですね!
それでは、各タグの詳しい解説をしていきます。
header
コンテンツがページのヘッダであることを示すタグで、ページ上部のブロックに使います。
このブログでは、サイトのタイトル部分「ikeblog」の部分がheaderに該当します。
section, articleタグ内に使用することができて、記事の公開日や更新日、カテゴリを表す部分に使うこともあります。
headerを簡単に説明すると文書の導入部分です。
導入部分に該当するのであれば、headerタグで囲むのは正しい使い方になります。
footer
コンテンツがページのフッタであることを示すタグで、ページ下のブロックに使います。
このブログでは、一番下の部分「Copyright -K, 2019 All Rights Reserved.」の部分がfooterに該当します。
section, articleタグ内に使用することができて、コピーライト情報やページのリンク・リストを書く場合もあります。
簡単に言えば、文書の〆の部分で、補足的な情報が含まれます。
main
コンテンツが、ページの主要なコンテンツであることを示すタグで、ページ固有のコンテンツ(メインコンテンツ)のブロックに使います。
※mainタグは、各ページ一回しか使えません!
つまり、各ページに共通する要素(ナビゲーション、コピーライト情報、ロゴ、バナー、検索フォーム)は含みません。
このブログでは、ページ固有のコンテンツである「記事本文」の部分がmainに該当します。
また、article, aside, footer, header, navの中にmainを書くことはできないので要注意です。
nav
主要なナビゲーションに使います。
従って、主要でない(フッター部分に入れるリンクのリストなど)部分にnavを使う必要はありません。
このブログでは、サイトタイトルの直下にあるメニュー「Home プログラミング 思考…」の部分がnavに該当します。
article
それ単体で意味をなす、ページの内容を示すコンテンツ部分に使います。
簡単に言うと、ブログやニュースなどの記事のようなものですね。
このブログでは、皆さんが今読んでいる記事部分がarticleに該当します。
aside
ページのメインコンテンツと関連が薄いコンテンツや補足情報に使います。
簡単に言うと広告や人気記事一覧、アーカイブなどのことですね。
このブログでは、自己紹介やサイト内検索、人気記事などが載っている「サイドバー」部分がasideに該当します。
section
見出しがあるコンテンツをまとめるときに使います。
これはarticleとの違いが分かり難いのですが、簡単に言うと本でいう「章」の事です。
各章を意味付ける見出しタグ(h1~h6)を入れることで、section要素のテーマが識別されます。
まとめ
以上、各タグの意味と使い方についてのお話でした!
細かい意味については知らなかった方も多いのではないでしょうか?
これらを頭に入れていれば、少しレベルアップしたコーディングができるかもです!
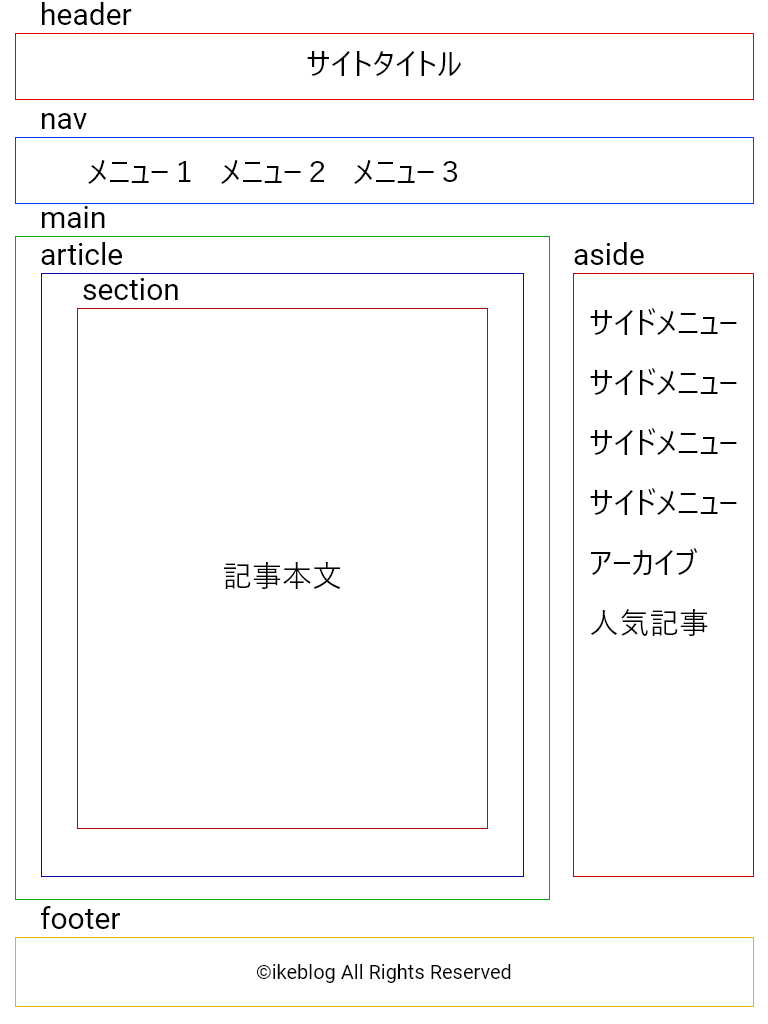
取り敢えず、下の図を覚えておくと理解しやすいかもしれません。